Latihan dasar Flutter Basic
A. Soal 8. (penggunaan sebuah kode MainAlignment.spaceBetween)
Gambar diatas menunjukkan penggunaan sebuah spaceBetwen. SpaceBetween sendiri merupakan sebuah spasi atau jarak jauh antara dua tombol/button yang digunakan.berikut output dari sebuah kode program diatas:
MainAlignment.end merupakan sebuah kode program yang fungsinya sama dengan soal nomor 8 diatas hanya saja untuk ini spacenya atau jaraknya berada pada sebelah kanan. berikut output dari sebuah kode program di atas:
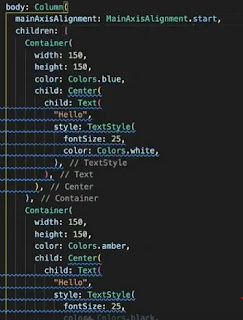
Untuk pembuatan kolom secara vertikal ini kode programnya tidak jauh berbeda dengan soal pada 8 dan 9, hanya saja pada kode program ini kita mengganti row dengan column. mengapa? karena row sendiri merupakan sebuah kode program untuk baris horizontal sedangkan column adalah kode program untuk baris vertical. beriut output dari kode program diatas;
D. Soal 11. (gabungan antara nomor 8,9, dan 10 dengan membuat 4 kolom)
Untuk kode gabungan kali ini kita akan membuat sebuah 4 kolom dengan menggunakan kode program pada soal nomor 8, 9, 10. dimana hal yang pertama kita lakukan adalah menyediakan tempat untuk menampung sebuah kode program kolom seperti pada soal 8, 9, 10. Contohnya sebagai berikut;
Setelah kita memasukkan kode tresebut, maka outputnya akan seperti ini
E. Soal 12. (Penggunanaan Perintah spaceBetween lanjutan)
Untuk soal 12 ini kita akan memberikan jarak jauh pada masing-masing kolom di soal 11. caranya dengan membungkus sebuah kode widget container pada widget row. berikut contoh programnya;
Before =>
nah itulah sedikit latihan soal dasar flutter basic. dari saya sekian dan maaf bila mana dalam penjelasaan di atas ada kata yang kurang berkenan.
terima kasih.















0 Response to "Latihan dasar Flutter Basic"
Posting Komentar